【2024年版】ウェブサイトのスピードを必ず上げる『2つの方法』
2020.01.19
2023.12.08
この記事は約4分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
高まるスピードの重要性
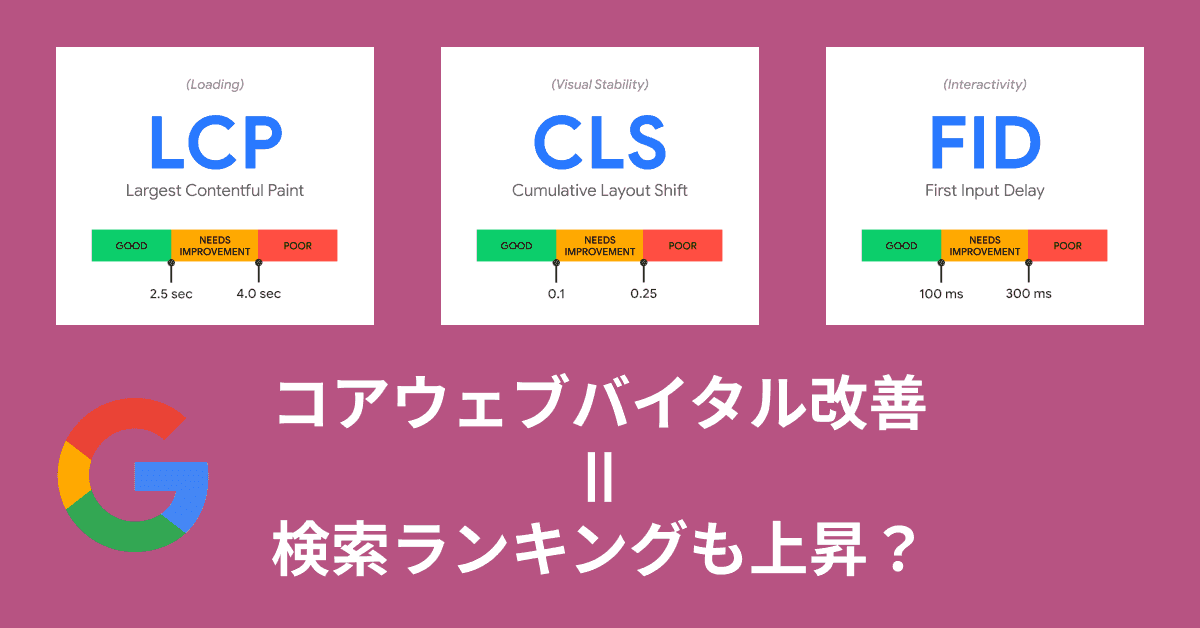
Googleが2021年6月に導入したのがコア・ウェブ・バイタルです。
これによって検索ランキングの順位(SEO)を決める要素として、サイトの表示速度が大きな影響力を持つようになりました。
スピードの速いサイトを作る一番効果的な方法は、Jamstackと呼ばれる手法を採用することで、その場合スコアは次のようになります。

本記事では、Jamstackを採用しなくてもできるスピード改善の方法を紹介します。
まず最初にすべきことは、ホームページの現在の状態のチェックです。
方法は2つあります。
ひとつ目はGoogleクロームに内蔵してある「Lighthouse」というツールを使う方法、ふたつ目は「PageSpeed Insight」を使う方法です。
Lighthouseの使い方
1 診断したいホームページをGoogleクロームで開く。
2 ホームページ上で右クリックをして、開いたメニューの中から「検証」を選ぶ。
3 上部にある項目から「Audits(もしくはLighthouse)」を選ぶとLighthouseが起動するので、「Generate report(もしくはRun audits等)」という青いボタンをクリックして診断を開始する。
PageSpeed Insightsの使い方
下のURLにアクセスして、診断したいホームページのURLを入力してください。
https://developers.google.com/speed/pagespeed/insights
どちらもGoogleが提供しているツールですが、1つ目のLighthouseの方がより細かく診断できます。
注意としては、どちらのツールも診断する時間や通信スピードによって結果に多少の違いが出ることです。
なので、正確な結果を得るためには、異なる時間帯や通信環境で何度か測定をしてみるとよいでしょう。
またLighthouseは英語のみなので、日本語で結果を見たい人はPageSpeed Insightsを使いましょう。
本記事ではホームページのスピードに関係がある「パフォーマンス」の結果だけ分かればよいので、使うのはどちらのツールでも大丈夫です。
スコアの見方
速度改善策を行なっていない普通のホームページの場合、スコアは良くて50前後、悪いと20以下になります。
スコアが5以下のケースも珍しくありません。
しかしユーザーに快適なウェブ体験を提供するには、80以上はスコアが欲しいところです。

測定後には、スコア改善のためのアドバイスが示されますが、ある程度の知識がないと読み解くのは困難かと思われます。
そこで今回は、改善ポイントとして9割以上のホームページで指摘される「フォント」と「画像」の2点に絞って、具体的な改善方法を紹介していきます。
フォント読み込みの改善
多くのホームページでGoogle Fontというウェブフォントが使われています。
種類の異なるブラウザやデバイスからのアクセスに対応するためです。
ウェブフォントを採用するメリットは、どのデバイスやブラウザからアクセスしても、ホームページの見た目を同じにできることですが、その最大のデメリットはサイトを重くすることです。
ブラウザはウェブサイトを表示するよりも前にGoogle Fontの読み込みを行ないますが、ここに時間がかってページの表示が遅くなるのです。
この影響は特にNoto Sans JPやNoto Serif JPなどの日本語フォントの読み込み時に顕著です。
日本語の文字数や画数がアルファベットよりもはるかに複雑で、それと比例してサイズも大きくなっているからです。
この解決のために、ここからはホームページ自体にあらかじめフォントを取り込んでおく方法を紹介していきます。
フォントをあらかじめダウンロードして自分のサイト内に設置し、CSSに直接読み込ませるので、外部のGoogle Fontからフォントを読み込むよりも速くページを表示できます。
フォント読み込みの改善ステップ
まずは使用するGoogle Fontをダウンロードします。
ここではgoogle-webfonts-helperというサイト使って、フォントをダウンロードしていきます。
google-webfonts-helperにアクセスしたら、左にある検索バーに自分が使いたいフォントを入力するか、入力欄の下部に表示されているフォント一覧から選択します。
例えばNoto Sans JPを選択する場合は下のような流れです。
ア 画面左部から使いたいフォントを選択。
イ 「1. Select Charsets」で「japanse」を選択。
ウ 「2. Select styles」でfont-weight(300、regular、700など)を選択。
エ 「3. Copy CSS」で「Modern Browsers」を選択。下に表示される@font-faceから始まるCSSをコピーする。
オ 「4. Download files」にある青いボタンをクリックしてフォントをダウンロード。
(*「3. Copy CSS」の「Best Support」は、Internet Explorerなどの古いブラウザからのアクセスに対応したい場合に選択してください。通常は「Modern Browsers」を選択しておけば問題ありません。)
先ほどコピーしたCSSを、自分のウェブサイトのCSSファイルの先頭部分に貼り付けてください。
次にダウンロードしたzipファイルを開き、フォルダ内の.woffと.woff2形式のファイルをホームページのフォルダー内に持っていきます。
.woffと.woffの2つのファイルの設置場所は自由ですが、CSSファイルと同じ場所にfontsという名前のフォルダを作り、その中に設置する方法が簡単です。
次に先ほどCSSファイルに貼り付けた@font-faceのsrc項目「url('../fonts/noto-sans-jp-v25-japanese....」のパスを、.woffと.woff2のファイルの設置場所に合わせて相対パスで修正してください。
これでフォントを自分のサイト内から読み込むことができます。
フォントのセルフホスト時に必須の「font-display:swap;」
上でコピーして貼り付けたCSSに「font-display:swap;」を追加するのを忘れないようにしましょう。
p {
font-family: 'Noto Sans JP', sans-serif;
font-display: swap;
...
}これはフォントを読み込むまでの間、画面上にユーザーのデフォルトフォントを表示させ、フォント読み込みに合わせて切り替えていくためのCSSです。
これがないとフォント読み込みが完了するまで、ユーザーには何も表示されない状態になってしまいます。
画像読み込みの改善ステップ
実はフォント以上に効果が大きいのは画像サイズの最適化です。
表示スピードを下げる原因の9割は画像なので、まずは画像が必要以上の大きさや解像度になっていないか確認しましょう。
画像読み込みの改善方法
まずは画像ファイルの拡張子を確認していきます。
ウェブサイトでよく使われる画像形式はJPG(JPEG)、PNG、SVGの3つですが、SVGは「画像がギザギザして不鮮明な理由」で解説している通り、すでにサイズが小さく最適化されている場合が多いので、ここではJPGとPNGの2つについて触れます。
JPG
写真のような色数が多いものに使われる、最も一般的な保存形式。
PNG
透過処理が可能で、イラストなどの画像に向いた保存形式。写真のような色数の多いものを保存すると、JPGよりもファイルサイズが大きくなることがある。
どちらの形式でも、画像編集ソフトやオンラインの画像編集サイトでサイズを小さくしていくことができます。
高画質の写真を載せる必要がある場合以外は、500KB以上の画像はサイズが大きすぎると考えていいでしょう。
スマートフォンで撮った写真を使う場合、普通はすでに500KBを超えているので、ホームページに載せる前にサイズを軽くしておく必要があります。
画像サイズを小さくするだけでも、ウェブサイトのスピードを上げることができますが、今回はさらなるスピードアップを目指して、JPGやPNGよりもさらにウェブサイトでの表示に最適化されたWebP、そしてAVIFというフォーマットを使う方法を紹介します。
WebPの画像フォーマット
上で触れたPNGとJPGは、どちらも様々な場面で使われる汎用的なフォーマットです。
それに対してWebPは、ウェブサイトで使用されることを前提にGoogleが開発した画像フォーマットで「高画質で軽い」という特徴があります。
WebP形式を今回紹介するのは、LighthouseやPageSpeed Insightsの診断で、WebPの使用を勧められることが多いためです。
オンラインのフリー画像変換サイトを使えば、JPG、PNG形式の画像をWebPに簡単に変換できます。
ここでは変換前と変換後の比較がわかりやすく、使い方が簡単なSquooshというサイトを使っていきます。
上記リンクからSquooshにアクセスしたら、変換したい画像をブラウザ上にドラッグ&ドロップして下さい。
真ん中の縦線より左がオリジナルの画像、右が変換後の画像です。
画面右端にある半透明の黒い枠内部「Compress」下のドロップダウンメニューから「WebP」を選択します。
次にその下の「Quality」を、最下部に表示されている変換後のサイズを見ながら調整します。
画像の品質を見つつ、希望通りのサイズになったら、最下部右端にある青いボタンをクリックしてダウンロードします。
このWebP形式の画像は、ホームページ内でJPGやPNGと同じように使えます。
次のように<img>タグで読み込めます。
<img src="./images/dog.webp" alt="犬">フォントと画像を改善してスピードアップ
今回の記事では、ウェブサイトを診断するLighthouseとPageSpeed Insightsに触れた後、表示スピードの改善方法を2つ紹介しました。
フォントと画像は、ホームページのスピードを下げる最大の原因です。
「フォントの読み込みを内部化する。画像サイズを適正化する。できればWebP形式やAVIF形式を使う」という簡単な工夫をするだけで、すぐにウェブサイトのスピードは上がり、診断スコアも改善するので、ぜひ試してみてください。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)