サーバー、データベース、バックエンド、フロントエンドの違い
2021.10.04
この記事は約3分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
近年のウェブ開発プロセス
近年のウェブアプリケーションの開発は、フロントエンド開発とバックエンド開発とに分けられます。
「フロントエンド」とはユーザーが目にする画面、つまり私たちが普段GoogleクロームやSafariなどのブラウザ上で目にしている部分です。
そして「バックエンド」とは、フロントエンド側でユーザーから入力された処理を実行したり保存したりする部分で、ユーザーが目にすることはありません。

フロントエンドとバックエンドの違い
具体例を挙げて解説します。下のURLを開いてみましょう。
• https://react-book-corona-tracker-app.netlify.app/world
これはフロントエンド開発で使われるReactというテクノロジーをビギナー向けに解説した拙著『はじめてさわるReact & JavaScript」』で作ったウェブアプリケーションです。
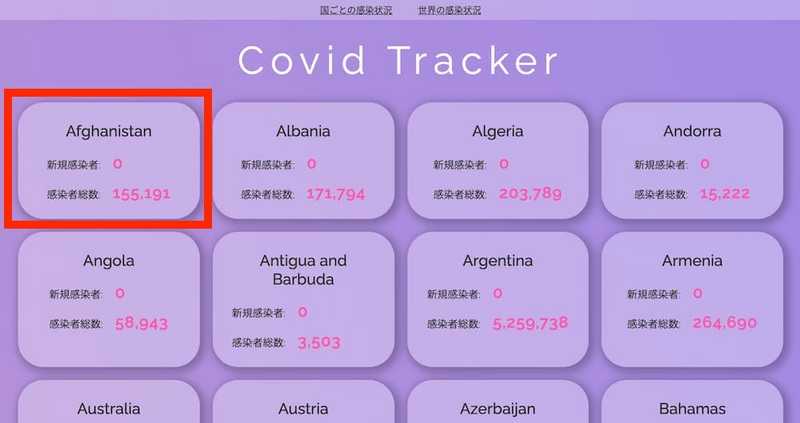
下のように世界各国のコロナウィルスのデータが表示されています(下記データは本稿執筆時のもの)。

ここで考えたいのは、この表示されているデータがどこから来ているのかということです。
次にこのURLにアクセスしてみましょう。
• https://monotein-books.vercel.app/api/corona-tracker/summary
下のように表示されます(下記データは本稿執筆時のもの)。

文字や数字がいくつも書かれていて複雑に見えますが、ページの上のあたり、ちょうど下図の青でカバーされているあたりに注目してください。

ここに改行を入れて見やすくすると、次のようになっています。
...
"Countries": [
{
"ID": "002d8576-d908-4d9c-a5e3-4f7b27426ec5",
"Country": "Afghanistan",
"CountryCode": "AF",
"Slug": "afghanistan",
"NewConfirmed": 0,
"TotalConfirmed": 155191,
"NewDeaths": 0,
"TotalDeaths": 7206,
"NewRecovered": 0,
"TotalRecovered": 0,
"Date": "2021-10-04T22:48:42.803Z",
"Premium": {}
},
..."Country"という「国名」には"Afghanistan"とあり、"TotalConfirmed"、つまり「感染者総数」には154960とあります。
次に、先ほど開いたウェブアプリケーションの左上(下図の赤枠)を見てみましょう。

そうすると「Afghanistan」とあり、「感染者総数」には、上で見た"TotalConfirmed"と同じ数字が表示されています。
「Afghanistan」以外の国を見ても、上の2つのURLには同じような対応関係が成りたっています。
つまり表示されている全世界の感染データは、このウェブアプリケーションが自ら計算や測定をして生み出しているのではなく、https://monotein-books.vercel.app/api/corona-tracker/summaryから取得しているだけだということがわかります。
いわば、いま私たちが目にしているこの紫色の背景やピンクの文字といったウェブアプリケーションのフロントエンド部分は、数字と文字だけの無機質なデータに、色や形をつけて見やすくしているだけなのです。
ここからわかることは、ウェブアプリケーションにおけるフロントエンドとは、バックエンドからのデータを表示する空(から)の入れ物であり、バックエンドのデータがあって初めて意味があることです。
それはテレビのようなもので、もしケーブルのつながっていないテレビがあったら、それは単なる黒い大きな箱に過ぎません。
しかしそこにケーブルをつなぎ、放送を受信できるようにしてあげると、画面に色とりどりの景色や人や物が表示され、私たちの役に立つものとなります。
データベースやサーバー、APIはどのような関係にあるか?
多くのウェブアプリケーションでは、データを保存するデータベースが使われています。
そのため通常「バックエンド」というと、「データベース」と「サーバー」を合わせたものを指します。
ここまで「フロントエンド」「バックエンド」「データベース」「サーバー」など、さまざまな言葉が出てきましたが、これらは下図のような関係にあります

なお、先ほどの感染データのように、バックエンドが提供するデータは「API」と通常呼ばれます。
「API」という言葉は、使う人や使われる文脈によって意味の異なることがありますが、多くのケースで「バックエンドが提供するデータ」という意味になります。

最近はコロナウィルスのデータに限らず、世界の天気や人口動態、外国為替、株価など様々なデータが提供されています。
それらはAPIサービスと呼ばれており、それを使えばバックエンド開発をすることなく、フロントエンドを作るだけで、データを活用することができます。
フロントエンドとバックエンドを本当に理解する方法
フロントエンドとバックエンドについてここまで解説してきましたが、より深く理解をするには自分の手を動かしてみるのが一番の近道です。
下記書籍ではビギナー向けに、フロントエンドとバックエンドの両方をもった本格的なウェブアプリケーションを作る方法を解説しているので、参考にしてください。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)